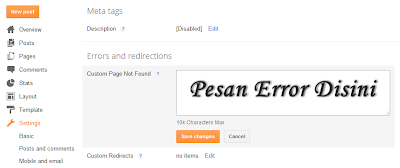
Custom Halaman Error 404 untuk Blogger
Langkahnya adalah menuju halaman Settings > Search preferences > Custom Page not FoundSalam Jumpa Sahabat Didin-Xp !
Jika sobat ingin tampilan halaman error not found seperti blog ini, silahkan gunakan kode di bawah ini.
</br>
</br>
</br>
</br>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM9fMAODqBd0YHHiAVHvXujYHUcDaoYTqs64a5Jq8epoQDoMWCKE5ibvrSoukUXS7eMPO6vHq8Bm_LZMBd2KQFMzL2ZGd8PWqjw3fe-TVGRqnGoBL8lr8EA7dEP5qO0lBObl96otROWvCg/s1600/artikel-not-found.jpg" />
</br>
</br>
<h3>Halaman yang Anda minta tidak ditemukan</h3>
<p>Maaf, kami tidak dapat menemukan halaman yang Anda cari. Mungkin telah dihapus, itu namanya berubah, atau sementara tidak tersedia.<br/>
Silakan periksa bahwa alamat situs Web dieja dengan benar.</p>
<b>Hal lain untuk membantu Anda:</b><br/>
<ul style="text-align:left;">
<li>Menuju halaman <b><a href="/">Home Page</a></b>, dan menggunakan menu atau link untuk menavigasi ke pos tertentu.</li>
<li>Menuju halaman <b><a href="LINK ANDA">Sitemap</a></b>, dan pilih artikel yang ingin anda baca.</li>
</ul>
</br>
<form method="get" action="/search">
<table width="100%">
<tr>
<td><input type="text" style="width:95%;padding:2px;" value="Search this website..." name="q" onfocus="if (this.value = 'Search this website...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search this website...';}"></td>
<td><input id="searchbutton" type="button" Value="Search"></td>
</tr>
</table>
</form>
Jangan lupa ganti link yang berwarna merah lalu save.




0 Response to "Custom Halaman Error 404 untuk Blogger"
Post a Comment